Monetize With Google Admob In A NativeScript Mobile App
So you just made a fancy new NativeScript Android and iOS application and you’re looking to earn a little cash. There are many solutions out there, for example you could include InAppBilling or list your application as a paid application. You can also include advertisements in your application using various ad networks such as Google Admob.
We’re going to take a look at how to include Google Admob in a NativeScript iOS and Android mobile application with the intent of earning a little extra money. Now this is going to use vanilla NativeScript. If you’re looking for instructions on how to do this with Angular, check out the guide I wrote here.
Let me start by saying I have a few mobile apps circulating that use Google Admob. My apps did not start seeing more than a few pennies in revenue until the user base exceeded 10,000 users. What I’m trying to say is that you shouldn’t expect to make a ton of money until you get more users. The more users, the more money.
With that said, let’s start by creating a new NativeScript project. From your Command Prompt (Windows) or Terminal (Mac and Linux), execute the following:
tns create AdProject
cd AdProject
tns platform add ios
tns platform add android
Something important to note here. If you’re not using a Mac you won’t be able to add and build for the iOS platform. You’ll be limited to just Android.
With the project created, we now need to add the plugin that will help us get the job done. Yes, if we really wanted to we could interface directly with the Admob SDK from our JavaScript code, but we’re going to take the easy way out with a plugin. We’re going to use the nativescript-admob plugin by Eddy Verbruggen.
From your Command Prompt or Terminal execute the following:
tns plugin add nativescript-admob
Before using this plugin you must create an account with Google Admob. You should note that not all countries allow the use of Google Admob and it can take a few hours before your advertisements become active. Give it some time before you get concerned if your ads don’t show up.
With Admob we have two core advertisement types. We can choose to use banner advertisements that we can show at the top or bottom of our screen or we can choose to use full screen interstitial advertisements. Interstitial advertisements will earn more revenue, at the price of being more annoying to your users. Plan appropriately.
Our application is going to consist of altering the app/main-page.xml and app/main-page.js files. One file of course represents our UI and the other our logic. To be fair, much of the logic code was pull directly from the plugin’s official documentation. I did many changes though.
Starting with the app/main-page.js, open it and add the following code:
var admobModule = require("nativescript-admob");
exports.createBanner = function() {
admobModule.createBanner({
testing: true,
size: admobModule.AD_SIZE.SMART_BANNER,
iosBannerId: "ca-app-pub-XXXX/YYYY",
androidBannerId: "ca-app-pub-RRRR/TTTT",
iosTestDeviceIds: ["yourTestDeviceUDIDs"],
margins: {
bottom: 0
}
}).then(function() {
console.log("admob createBanner done");
}, function(error) {
console.log("admob createBanner error: " + error);
});
}
exports.hideBanner = function() {
admobModule.hideBanner().then(function() {
console.log("admob hideBanner done");
}, function(error) {
console.log("admob hideBanner error: " + error);
});
}
exports.createInterstitial = function() {
admobModule.createInterstitial({
testing: true,
iosInterstitialId: "ca-app-pub-KKKK/LLLL",
androidInterstitialId: "ca-app-pub-GGGG/HHHH",
iosTestDeviceIds: ["yourTestDeviceUDIDs"]
}).then(function() {
console.log("admob createInterstitial done");
}, function(error) {
console.log("admob createInterstitial error: " + error);
});
}
There is a lot happening here so let me break this up and explain what’s going on.
var admobModule = require("nativescript-admob");
Here we’re importing the Admob module that we installed. Once imported we can make use of the three plugin functions that exist.
Starting with the createBanner method:
exports.createBanner = function() {
admobModule.createBanner({
testing: true,
size: admobModule.AD_SIZE.SMART_BANNER,
iosBannerId: "ca-app-pub-XXXX/YYYY",
androidBannerId: "ca-app-pub-RRRR/TTTT",
iosTestDeviceIds: ["yourTestDeviceUDIDs"],
margins: {
bottom: 0
}
}).then(function() {
console.log("admob createBanner done");
}, function(error) {
console.log("admob createBanner error: " + error);
});
}
When we are testing in a simulator we need to set the testing property to true, otherwise we will be penalized by Google and in turn have our revenue reduced. The size property allows us to choose what type of banner advertisement we want to show. Available sizes are as follows:
- SMART_BANNER
- LARGE_BANNER
- BANNER
- MEDIUM_RECTANGLE
- FULL_BANNER
- LEADERBOARD
- SKYSCRAPER
- FLUID
I encourage you to do some research on what they look like or what you can expect to earn with each.
When it comes to Android and iOS ids, you can make them the same, but I don’t recommend it. It is a good idea to make two different ids so that way you can track them separately in your dashboard. Good to see how each is performing.
Now in terms of the margins property you can have either a bottom margin or a top margin. Setting top to zero will result in a banner at the top of the application and setting the bottom to zero will result in a banner at the bottom of the application.
When you create the banner it will automatically show. If you want to hide it you can use the self explanatory hideBanner method.
Finally let’s look at the showInterstitial function:
exports.createInterstitial = function() {
admobModule.createInterstitial({
testing: true,
iosInterstitialId: "ca-app-pub-KKKK/LLLL",
androidInterstitialId: "ca-app-pub-GGGG/HHHH",
iosTestDeviceIds: ["yourTestDeviceUDIDs"]
}).then(function() {
console.log("admob createInterstitial done");
}, function(error) {
console.log("admob createInterstitial error: " + error);
});
}
Much of this function matches the createBanner function, of course with less properties. Again you probably want to create unique iOS and Android ids that differ from the banner ads. This is for your benefit when it comes to tracking.
Now we can jump into the UI layer. Open the project’s app/main-page.xml file and include the following code:
<Page xmlns="http://schemas.nativescript.org/tns.xsd">
<StackLayout>
<Button text="Create Banner" tap="createBanner" />
<Button text="Hide Banner" tap="hideBanner" />
<Button text="Create Interstitial" tap="createInterstitial" />
</StackLayout>
</Page>
Nothing fancy going on in the above. We’re just creating three buttons each of which that calls the three functions we defined in our app/main-page.js file.

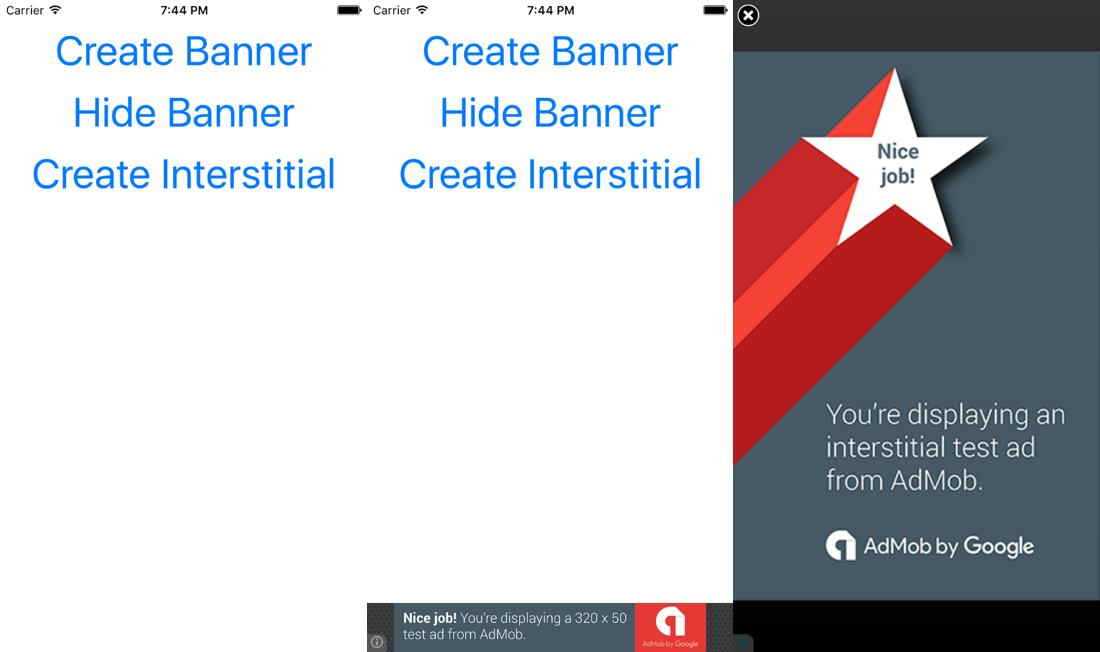
If all went well you should have and app that looks like the above.
Conclusion
Using Eddy Verbruggen’s wonderful Google Admob plugin for NativeScript we can now monetize our application after we publish it. Like I mentioned earlier, to see decent revenue with advertisements you’ll need a large amount of people using your application. From my experience, anything less than 10,000 users will get you one or two dollars a month if that.

