Show Native Toast Notifications In An Ionic Mobile App
A popular way to display notifications within a mobile app is through Toast notifications. Previously I demonstrated how to display these notifications using Ionic Framework 1, but with Ionic 2 being all the rage, I figured it would make sense to demonstrate how to do this again.
iOS has no true concept of a Toast notification like Android does, but using the great plugin by Eddy Verbruggen, we can make it possible in iOS. This is the same plugin we make use of in the Ionic Framework 1 tutorial.
Lets create a fresh Ionic 2 project using the Command Prompt (Windows) or Terminal (Mac and Linux):
ionic start ExampleProject blank --v2
cd ExampleProject
ionic platform add ios
ionic platform add android
Two important things to note here. You cannot add and build for the iOS platform unless you’re using a Mac. You must also be using the Ionic CLI that supports building Ionic 2 applications.
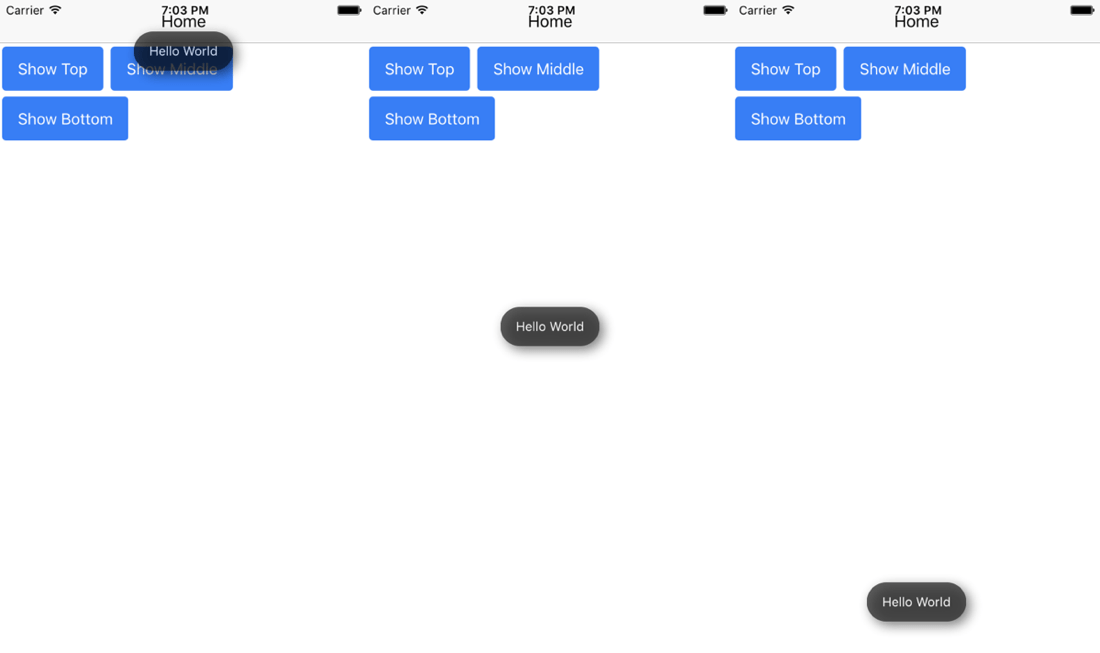
The goal here is to make notifications that look like the following:

This project will be using the Apache Cordova Toast plugin by Eddy Verbruggen. To install it, execute the following from the Command Prompt or Terminal:
ionic plugin add cordova-plugin-x-toast
We can start coding now. To keep things simple we’re just going to have a single screen with three buttons. Each button will display the Toast notification in a different part of the screen.
Let’s start by opening the project’s app/pages/home/home.ts and changing it to look like the following:
import {Component} from '@angular/core';
import {NavController, Platform} from 'ionic-angular';
declare var window: any;
@Component({
templateUrl: 'build/pages/home/home.html'
})
export class HomePage {
constructor(private navCtrl: NavController, private platform: Platform) { }
showToast(message, position) {
this.platform.ready().then(() => {
window.plugins.toast.show(message, "short", position);
});
}
}
A few important things to note here. First we need to include the Platform dependency and set it in the constructor function.
Since we’re using the vanilla Apache Cordova plugin, it won’t come with TypeScript type definitions. This means we’ll get compiler errors at some point. To get past this, we can add the following line:
declare var window: any;
Then we create a showToast function that accepts a message and screen position parameter. Because we’re using native plugins we need to make sure the application is ready before trying to use. This is done by making use of the this.platform.ready().
When the application is ready, we can use the Toast plugin as defined in the official plugin README file.
With the logic file complete, lets shift our sight to the app/pages/home/home.html file for UI. Open that file and change it to look like the following:
<ion-header>
<ion-navbar>
<ion-title>
Ionic Toast Project
</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<button (click)="showToast('Hello World', 'top')">Show Top</button>
<button (click)="showToast('Hello World', 'center')">Show Middle</button>
<button (click)="showToast('Hello World', 'bottom')">Show Bottom</button>
</ion-content>
It is a simple UI with just three buttons. Nothing fancy at all.
Now let’s say we didn’t want to use the vanilla Apache Cordova plugin. We have an option to use Ionic Native in our project instead. To include Ionic Native, import it like so:
import {Toast} from 'ionic-native';
Finally we can update the showToast method to reflect appropriately:
showToast(message, position) {
Toast.show(message, "short", position).subscribe(
toast => {
console.log(toast);
}
);
}
Notice we are now creating the Toast message a bit differently. It is just two different ways you can do things with Ionic 2.
Conclusion
Using the Apache Cordova Toast plugin by Eddy Verbruggen, we were able to show Toast notifications in our Ionic 2 Android and iOS mobile application exactly as we did in Ionic Framework 1. We didn’t do anything special to use the actual plugin, it was more just setup using Angular and the new framework version.
A video version of this article can be seen below.

