Debugging Your Apache Cordova iOS App With Safari
Previously I wrote how to properly test your Ionic Framework application and how to debug your application using ADB for Android. However, I get many questions from people regarding how to test their Apache Cordova, PhoneGap or Ionic Framework application running on iOS.
In this guide I’m going to walk through the steps for troubleshooting code using an iOS simulator and the Safari web browser.
Before going any further, note that you’ll need a Macintosh computer with Xcode. This is not only for building and running iOS applications, but also to troubleshoot them. Also note we will be using Ionic Framework, which is just a framework for Apache Cordova. You’re welcome to use vanilla Apache Cordova or PhoneGap as the testing process will be the same.
Let’s go ahead and create a new project and introduce some bugs into it. From the Terminal, run the following:
ionic start AppleProject blank
cd AppleProject
ionic platform add ios
With the project created, crack open the project’s www/js/app.js file because we’re going to add a controller with some code:
angular.module("starter", ["ionic"])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
if(window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
});
})
.controller("MainController", function($scope) {
$scope.showLog = function() {
console.log("THIS IS AN EXAMPLE");
}
});
Our MainController has just one console output inside a $scope function called showLog.
Open the project’s www/index.html file and attach this controller to the <ion-content> tags like so:
<ion-content ng-controller="MainController">
<button class="button" ng-click="showLog()">Show Message</button>
</ion-content>
Also take note of the button we added to call the showLog function. We’re now going to run our project and see what happens.
From the Terminal, run the following:
ionic build ios
ionic emulate ios
If you get errors in your Terminal regarding the simulator, you probably have not yet installed the ios-sim package through NPM. It can be done like so:
sudo npm install -g ios-sim
Re-run the emulate command if necessary.
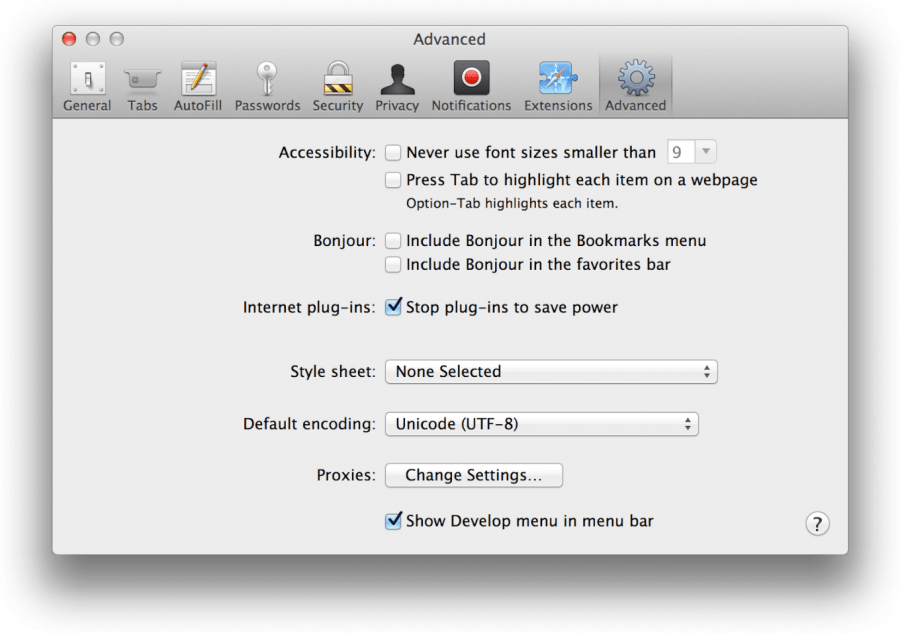
At this point the simulator should be running fine with your application. Open the Safari Mac OS application on your Mac and enable the Develop menu if it hasn’t already been enabled. This can be done in Safari’s advanced preferences:

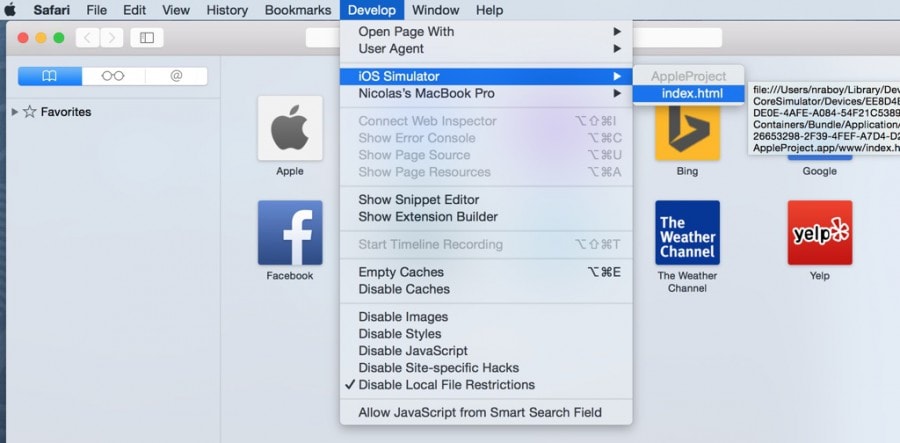
With the Develop menu enabled, you can now connect to the iOS simulator. From the Develop menu choose iOS Simulator -> AppleProject -> index.html to bring up an inspector:

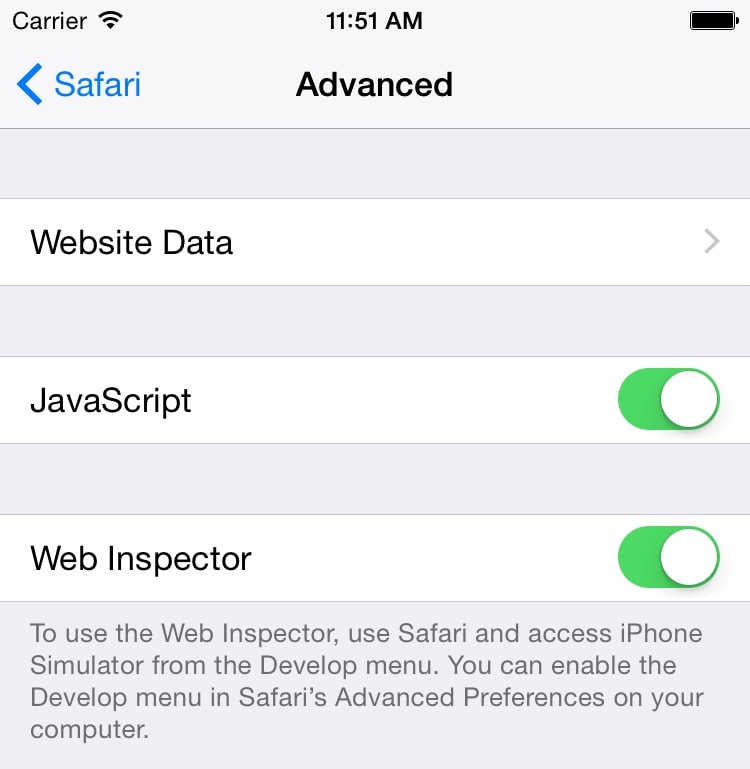
You can now inspect the console logs! If for some reason that option is not available, check to see if you have the Web Inspector enabled in your iOS simulator or device:

Click that button we added and our console.log message should appear in the inspector. This is a controlled environment though because we initiated that log via button press. What happens if we legitimately receive an error in our application?
Remove the showLog button and make your controller look like the following:
.controller("MainController", function($scope) {
$rootScope.testing = "What do your logs say?";
})
Notice we are going to try to use $rootScope even though we haven’t injected it into the controller like we did $scope.
Run the application now and the following should appear in your Safari inspector:
[Error] Error: Can't find variable: $rootScope
file:///Users/nraboy/Library/Developer/CoreSimulator/Devices/EE8D4EF5-DE0E-4AFE-A084-54F21C538950/data/Containers/Bundle/Application/CDF1C170-408B-4C64-960C-D426FF6C7DBB/AppleProject.app/www/js/app.js:17:19
invoke@file:///Users/nraboy/Library/Developer/CoreSimulator/Devices/EE8D4EF5-DE0E-4AFE-A084-54F21C538950/data/Containers/Bundle/Application/CDF1C170-408B-4C64-960C-D426FF6C7DBB/AppleProject.app/www/lib/ionic/js/ionic.bundle.js:13277:22
file:///Users/nraboy/Library/Developer/CoreSimulator/Devices/EE8D4EF5-DE0E-4AFE-A084-54F21C538950/data/Containers/Bundle/Application/CDF1C170-408B-4C64-960C-D426FF6C7DBB/AppleProject.app/www/lib/ionic/js/ionic.bundle.js:17826:40
nodeLinkFn@file:///Users/nraboy/Library/Developer/CoreSimulator/Devices/EE8D4EF5-DE0E-4AFE-A084-54F21C538950/data/Containers/Bundle/Application/CDF1C170-408B-4C64-960C-D426FF6C7DBB/AppleProject.app/www/lib/ionic/js/ionic.bundle.js:16936:46
compositeLinkFn@file:///Users/nraboy/Library/Developer/CoreSimulator/Devices/EE8D4EF5-DE0E-4AFE-A084-54F21C538950/data/Containers/Bundle/Application/CDF1C170-408B-4C64-960C-D426FF6C7DBB/AppleProject.app/www/lib/ionic/js/ionic.bundle.js:16368:23
nodeLinkFn@file:///Users/nraboy/Library/Developer/CoreSimulator/Devices/EE8D4EF5-DE0E-4AFE-A084-54F21C538950/data/Containers/Bundle/Application/CDF1C170-408B-4C64-960C-D426FF6C7DBB/AppleProject.app/www/lib/ionic/js/ionic.bundle.js:16972:35
compositeLinkFn@file:///Users/nraboy/Library/Developer/CoreSimulator/Devices/EE8D4EF5-DE0E-4AFE-A084-54F21C538950/data/Containers/Bundle/Application/CDF1C170-408B-4C64-960C-D426FF6C7DBB/AppleProject.app/www/lib/ionic/js/ionic.bundle.js:16368:23
compositeLinkFn@file:///Users/nraboy/Library/Developer/CoreSimulator/Devices/EE8D4EF5-DE0E-4AFE-A084-54F21C538950/data/Containers/Bundle/Application/CDF1C170-408B-4C64-960C-D426FF6C7DBB/AppleProject.app/www/lib/ionic/js/ionic.bundle.js:16372:24
publicLinkFn@file:///Users/nraboy/Library/Developer/CoreSimulator/Devices/EE8D4EF5-DE0E-4AFE-A084-54F21C538950/data/Containers/Bundle/Application/CDF1C170-408B-4C64-960C-D426FF6C7DBB/AppleProject.app/www/lib/ionic/js/ionic.bundle.js:16243:45
file:///Users/nraboy/Library/Developer/CoreSimulator/Devices/EE8D4EF5-DE0E-4AFE-A084-54F21C538950/data/Containers/Bundle/Application/CDF1C170-408B-4C64-960C-D426FF6C7DBB/AppleProject.app/www/lib/ionic/js/ionic.bundle.js:10462:27
$eval@file:///Users/nraboy/Library/Developer/CoreSimulator/Devices/EE8D4EF5-DE0E-4AFE-A084-54F21C538950/data/Containers/Bundle/Application/CDF1C170-408B-4C64-960C-D426FF6C7DBB/AppleProject.app/www/lib/ionic/js/ionic.bundle.js:24673:28
$apply@file:///Users/nraboy/Library/Developer/CoreSimulator/Devices/EE8D4EF5-DE0E-4AFE-A084-54F21C538950/data/Containers/Bundle/Application/CDF1C170-408B-4C64-960C-D426FF6C7DBB/AppleProject.app/www/lib/ionic/js/ionic.bundle.js:24772:28
bootstrapApply@file:///Users/nraboy/Library/Developer/CoreSimulator/Devices/EE8D4EF5-DE0E-4AFE-A084-54F21C538950/data/Containers/Bundle/Application/CDF1C170-408B-4C64-960C-D426FF6C7DBB/AppleProject.app/www/lib/ionic/js/ionic.bundle.js:10460:21
invoke@file:///Users/nraboy/Library/Developer/CoreSimulator/Devices/EE8D4EF5-DE0E-4AFE-A084-54F21C538950/data/Containers/Bundle/Application/CDF1C170-408B-4C64-960C-D426FF6C7DBB/AppleProject.app/www/lib/ionic/js/ionic.bundle.js:13277:22
doBootstrap@file:///Users/nraboy/Library/Developer/CoreSimulator/Devices/EE8D4EF5-DE0E-4AFE-A084-54F21C538950/data/Containers/Bundle/Application/CDF1C170-408B-4C64-960C-D426FF6C7DBB/AppleProject.app/www/lib/ionic/js/ionic.bundle.js:10458:20
bootstrap@file:///Users/nraboy/Library/Developer/CoreSimulator/Devices/EE8D4EF5-DE0E-4AFE-A084-54F21C538950/data/Containers/Bundle/Application/CDF1C170-408B-4C64-960C-D426FF6C7DBB/AppleProject.app/www/lib/ionic/js/ionic.bundle.js:10478:23
angularInit@file:///Users/nraboy/Library/Developer/CoreSimulator/Devices/EE8D4EF5-DE0E-4AFE-A084-54F21C538950/data/Containers/Bundle/Application/CDF1C170-408B-4C64-960C-D426FF6C7DBB/AppleProject.app/www/lib/ionic/js/ionic.bundle.js:10372:14
file:///Users/nraboy/Library/Developer/CoreSimulator/Devices/EE8D4EF5-DE0E-4AFE-A084-54F21C538950/data/Containers/Bundle/Application/CDF1C170-408B-4C64-960C-D426FF6C7DBB/AppleProject.app/www/lib/ionic/js/ionic.bundle.js:37186:16
trigger@file:///Users/nraboy/Library/Developer/CoreSimulator/Devices/EE8D4EF5-DE0E-4AFE-A084-54F21C538950/data/Containers/Bundle/Application/CDF1C170-408B-4C64-960C-D426FF6C7DBB/AppleProject.app/www/lib/ionic/js/ionic.bundle.js:11823:9
eventHandler@file:///Users/nraboy/Library/Developer/CoreSimulator/Devices/EE8D4EF5-DE0E-4AFE-A084-54F21C538950/data/Containers/Bundle/Application/CDF1C170-408B-4C64-960C-D426FF6C7DBB/AppleProject.app/www/lib/ionic/js/ionic.bundle.js:12098:25
(anonymous function) (ionic.bundle.js, line 21157)
(anonymous function) (ionic.bundle.js, line 17936)
$apply (ionic.bundle.js, line 24774)
bootstrapApply (ionic.bundle.js, line 10460)
invoke (ionic.bundle.js, line 13277)
doBootstrap (ionic.bundle.js, line 10458)
bootstrap (ionic.bundle.js, line 10478)
angularInit (ionic.bundle.js, line 10372)
(anonymous function) (ionic.bundle.js, line 37186)
trigger (ionic.bundle.js, line 11823)
eventHandler (ionic.bundle.js, line 12098)
A true error! Most of this output is not important to us though. Look at the following in particular:
[Error] Error: Can't find variable: $rootScope
file:///Users/nraboy/Library/Developer/CoreSimulator/Devices/EE8D4EF5-DE0E-4AFE-A084-54F21C538950/data/Containers/Bundle/Application/CDF1C170-408B-4C64-960C-D426FF6C7DBB/AppleProject.app/www/js/app.js:17:19
We have an error with $rootScope in www/js/app.js on line 17. Not exactly our line, but pretty close. That information is solid enough for us to go correct the problem.
Conclusion
Knowing how to troubleshoot your own application is a very important skill. Just like how I demonstrated with Android, debugging your iOS application is not too different and possibly even easier.
A video version of this article can be seen below.

