AngularJS Form Validation In Your Ionic Framework App
When developing mobile Android and iOS applications, the user experience is often more important than what your application actually offers.
A quick and very easy enhancement you can implement in your application is in the realm of form validation. Best practice says that you should always validate user inputted data via the back-end and I agree. However, by validating via the front-end as well, it can make improvements to your user experience.
Validating your Ionic Framework forms with HTML5 validators, however, is a terrible idea. It will make your user experience worse that if you had left them out. Instead, AngularJS ships with its own validators that work great in Ionic Framework mobile apps.
We’re going to check out how to use a few of the AngularJS form validators to make our app significantly better for users.
Let’s start by creating a new Ionic Framework project from the Command Prompt (Windows) or Terminal (Mac or Linux):
ionic start IonicProject blank
cd IonicProject
ionic platform add ios
ionic platform add android
As always, remember that you cannot add and build for the iOS platform unless you are using a Mac.
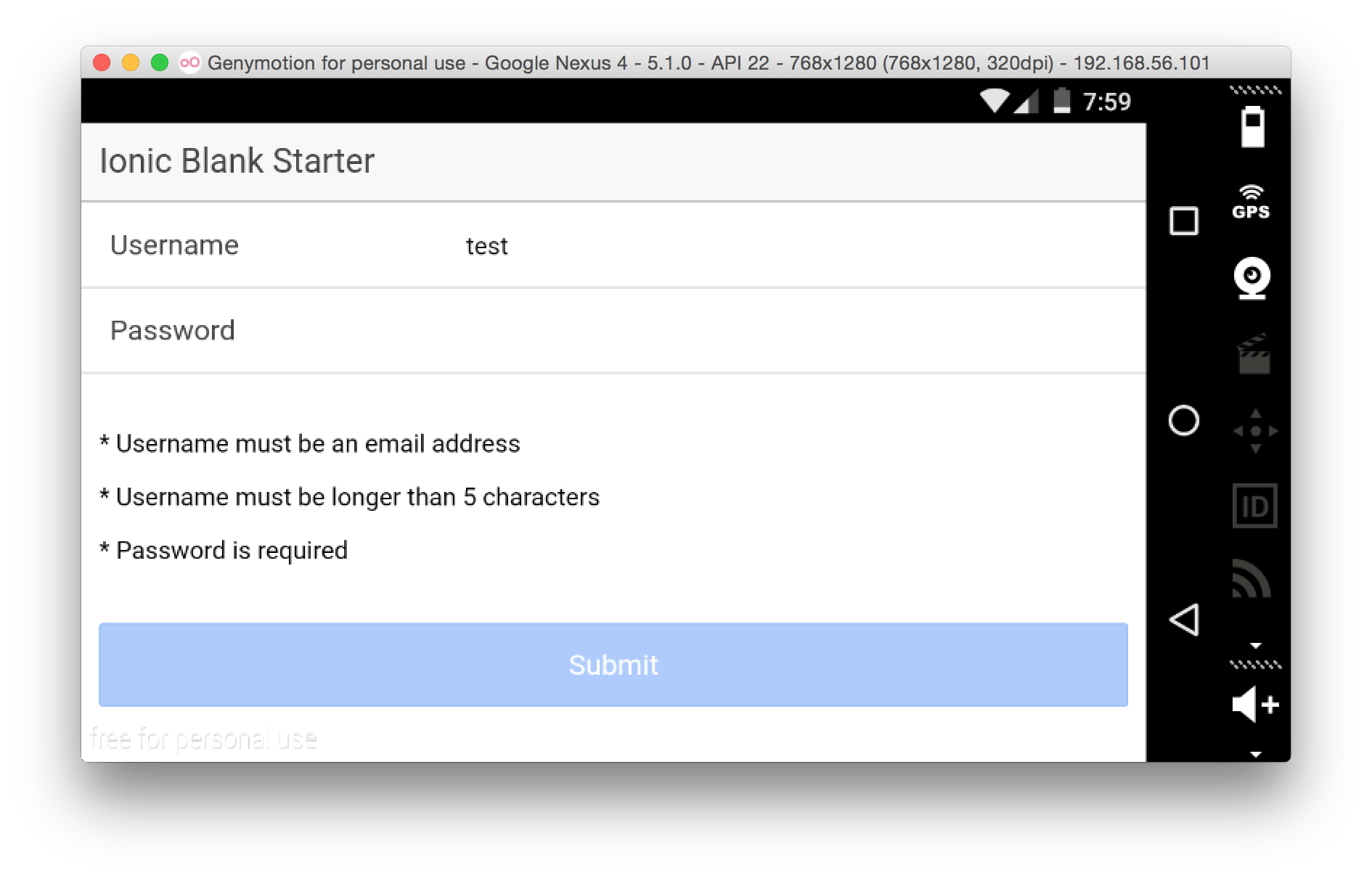
This project doesn’t use any extra plugins or libraries, so you can do all testing in a web browser or on a device or simulator. Let’s start by creating a new form in our project’s www/index.html file. Open www/index.html and find the <ion-content> tags because we’re going to replace them with the following:
<ion-content ng-controller="ExampleController">
<form name="myForm" novalidate>
<div class="list">
<label class="item item-input">
<span class="input-label">Username</span>
<input type="email" name="username" ng-model="username" ng-minlength="5" required>
</label>
<label class="item item-input">
<span class="input-label">Password</span>
<input type="text" name="password" ng-model="password" ng-minlength="6" required>
</label>
</div>
<div class="padding">
<p ng-show="myForm.username.$error.required">* Username is required</p>
<p ng-show="myForm.username.$invalid && !myForm.username.$pristine">* Username must be an email address</p>
<p ng-show="myForm.username.$error.minlength">* Username must be longer than 5 characters</p>
<p ng-show="myForm.password.$error.required">* Password is required</p>
<p ng-show="myForm.password.$error.minlength">* Password must be longer than 6 characters</p>
</div>
<div class="padding">
<button type="button" class="button button-block button-positive" ng-disabled="myForm.$invalid" ng-click="submit(username)">Submit</button>
</div>
</form>
</ion-content>
Ignoring the ng-controller="ExampleController" part for now, let’s take a look at what we’re doing here. Inside the <form> tag, notice the novalidate attribute. This tells our code to not use HTML5 validators. Both our username and password input fields have the same type of validators attached to them, but not actual input type. Both fields are required and both have a minimum length to be satisfied. Nothing special happening yet.
Drop down lower and take note of the five ng-show tags. These are the messages we’ll show as events are happening. Each error will show based on which requirement is not satisfied. The button to submit the form will remain disabled until the form is considered truly valid through use of the myForm.$invalid variable.

So what kind of AngularJS validators are available to us?
<input
ng-required="boolean"
ng-minlength="number"
ng-maxlength="number" />
In addition to these form attributes, you can also check validity based on the input type listed. For example in our code we saw the use of the following:
<p ng-show="myForm.username.$invalid && !myForm.username.$pristine">* Username must be an email address</p>
The above line shows a message if the username is both invalid and has been used. The username field is considered invalid if it is not an email address.
The available form properties are as follows:
| Property | Description |
|---|---|
| $valid | A boolean based on whether your rules are valid or not |
| $invalid | A boolean based on whether your rules are invalid or not |
| $pristine | True if the form or input value has not been used yet |
| $dirty | True if the form or input has been used |
| $touched | True if the input has been blurred |
Now although the ExampleController we listed isn’t really important for what we’re doing, you can take a look at it anyways. In the www/js/app.js file, add the following controller:
.controller("ExampleController", function($scope) {
$scope.submit = function(username) {
alert("Thanks " + username);
}
});
When you submit the form, it will just show an alert with your username.
Conclusion
Validating your user inputted data via the front-end and back-end could have tremendous benefit to your user experience. Since a set of validators ship with AngularJS, doing this in Ionic Framework is not very difficult.
A video version of this article can be seen below.

