Whitelist External Resources For Use In Ionic Framework
It was recently brought to my attention that big things came with the latest Apache Cordova Android and iOS update. One of the major updates being the requirement of whitelisting in order to use external resources.
What exactly does this mean?
Take the example of some random API like Facebook or TinyURL. If you try to perform a request on either of these APIs it will fail because by default everything external is blacklisted. By adding to the whitelist, things change.
We’re going to continue on the TinyURL example. We’re going to create a simple application using Ionic Framework that will take a long URL and shrink it.
Let’s start by creating a fresh Android and iOS Ionic Framework project using the Terminal (Mac and Linux) or Command Prompt (Windows):
ionic start IonicProject blank
cd IonicProject
ionic platform add android
ionic platform add ios
Note, if you’re not using a Mac, you cannot add and build for the iOS platform.
Open your project’s www/js/app.js file and add the following controller:
.controller("ExampleController", function($scope, $http) {
$scope.shrink = function(longurl) {
$http({method: "GET", url: "http://tinyurl.com/api-create.php", params: {url: longurl}})
.success(function(result) {
alert(result);
})
.error(function(error) {
console.log("ERROR: " + error);
});
}
})
In the above code you’ll notice it is quite simple. Just make a request to TinyURL and show an alert with the response. The response being the short URL.
Let’s create a simple UI to go with this controller. Open your project’s www/index.html file and add the following code, replacing the <ion-content> tags:
<ion-content ng-controller="ExampleController">
<input type="text" ng-model="longurl" placeholder="Long URL" />
<button class="button" ng-click="shrink(longurl)">Shrink</button>
</ion-content>
Nothing too complicated so far.
Build and run this project for Android by doing the following:
ionic build android
adb install -r platforms/android/build/output/apk/android-debug.apk
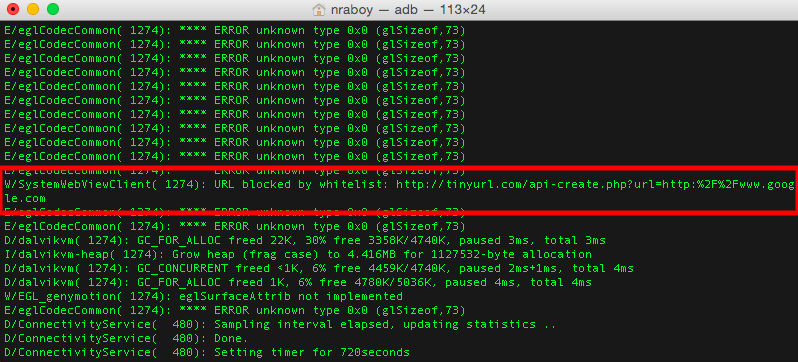
Wait a second! I thought this was an article regarding whitelisting? Well, run what we’ve done so far and you’ll see what I’m talking about. You should get an error with a message like this in your logs:

That’s not good! So how do we fix this?
Install the latest Apache Cordova Whitelist Plugin like the following:
cordova plugin add cordova-plugin-whitelist
Per the official documentation you should also add a Content Security Policy to prevent Android from complaining, although it isn’t required in all scenarios. To allow everything, add the following to your www/index.html file right below the other meta tags:
<meta http-equiv="Content-Security-Policy" content="default-src *; style-src 'self' 'unsafe-inline'; script-src 'self' 'unsafe-inline' 'unsafe-eval'">
When you build and run now, you shouldn’t have any problems.
Conclusion
In the latest Apache Cordova 4.0.0 Android and iOS release you’re required to whitelist any external resources that you want to use. By default everything is blacklisted. In this example we saw how to use the TinyURL API to get short URL versions. This whitelisting concept also applies to the previous Facebook API example that I wrote and published on GitHub.
A video version of this article can be seen below.

