Using Postman To Troubleshoot RESTful API Requests
A follower of my blog recently came to me asking for help with their Magento API service. If you’re unfamiliar with Magento, it is an Ecommerce solution by eBay that uses Oauth 1.0a to handle API requests. If you’ve been keeping up with my blog you’ll notice I had done a previous post on Oauth 1.0a, and it was everything, but fun.
So how does a newbie go about making quick tests to Oauth providers or RESTful APIs without a lot of stress? If you’re using Google Chrome like I am, there is a nifty application called Postman which does very thorough API testing.
At this point I’m going to assume you’ve already installed the Postman application from the Google Chrome store. It is free, so don’t worry.
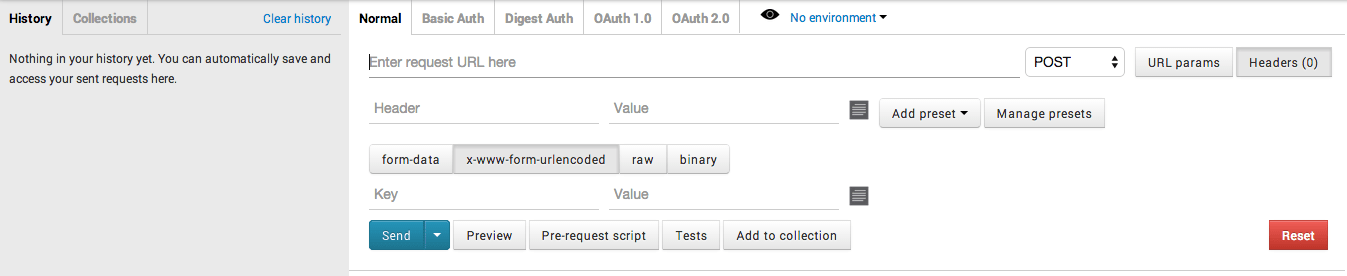
Launching the application should leave you with a wonderful interface similar to the following:

For this guide, we’re going to look at the following in particular:
- Making simple API requests to a web application
- Making Oauth 1.0a requests with Twitter
The good thing about testing with Postman, is you won’t ever run into the annoying Cross Origin Resource Sharing (CORS) errors that pop up when testing in a browser. Note that I’m going to be making a lot of Twitter references because that is what I use. Feel free to substitute Twitter with whatever Oauth 1.0 API you want.
Making simple API requests to a web application
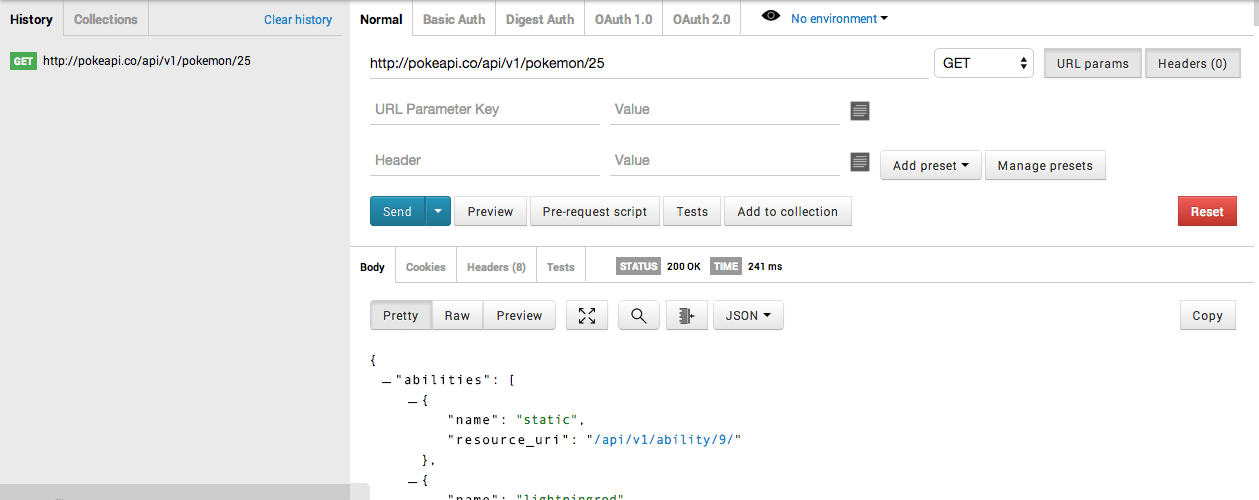
Being the big fan of Pokemon that I am, we are going to make use of the free pokeapi.co API.

In the picture above you’ll see that I included an API endpoint as described in Pokeapi’s documentation, sent it under the GET method, and received a JSON response as expected. Although the example I chose had no query parameters or headers, there are fields available for entering such information.
Making Oauth 1.0a requests with Twitter
This is where things might get a little confusing, but not necessarily more difficult. At this current moment in time, services such as Twitter, Magento, Withings, all use Oauth 1.0a instead of the more developer friendly Oauth 2.0. Take the previous post I did on the topic and see how lengthy the process is. This can make it a lot more difficult to troubleshoot a setup if there are errors.
At this point, I’m going to assume you’ve already created an application in your Twitter developer dashboard and have your consumer key and consumer secret key nearby. Before we go through the steps, note that order does matter because Postman will make calculations based on information entered in a previous step.
With Postman open, enter the correct Oauth 1.0a endpoint into the Enter request URL here field. Currently, the Twitter endpoint is https://api.twitter.com/oauth/request_token and it will get us a request token.
Now that the endpoint was added, be sure to add any POST parameters to your request. For this particular request we need to add oauth_callback=http://www.example.com/callback as our only POST parameter. With this done, it is time to generate our Oauth 1.0a authorization header.
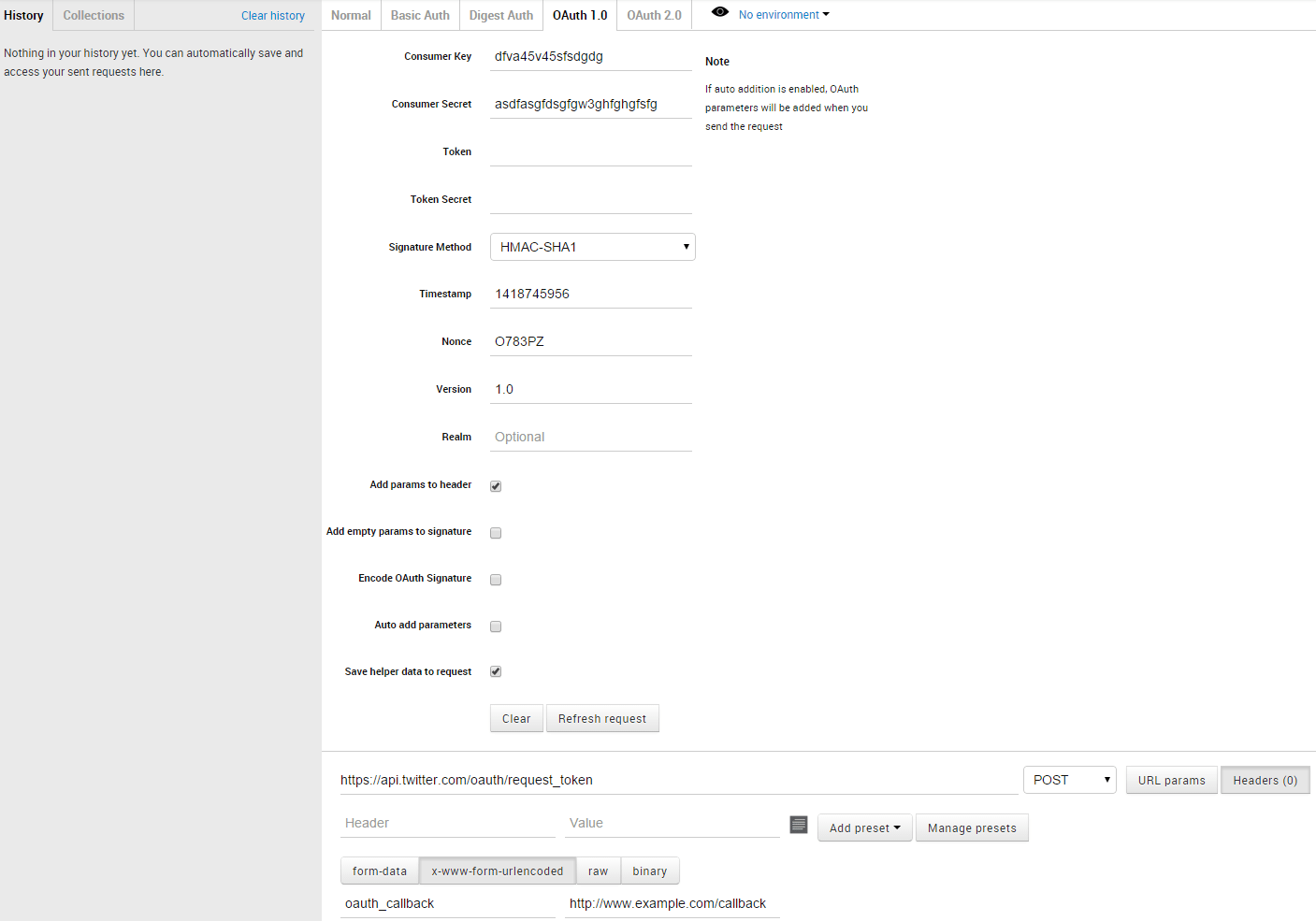
Click the OAuth 1.0 tab at the top of Postman. You should be left with a screen that looks similar to the following:

Notice that almost all necessary items are already filled in for you. You need to enter your correct consumer key and consumer secret key and make sure the Add params to header item is checked. After clicking, Refresh request your authorization header should be created and added. This includes the signature used for the request. If you used the same information I did, your authorization header will look like this:
OAuth oauth_consumer_key="dfva45v45sfsdgdg",oauth_signature_method="HMAC-SHA1",oauth_timestamp="1418745005",oauth_nonce="23GHzS",oauth_version="1.0",oauth_signature="LaIFRPaZqTAugA7kWJ%2F098p1hc0%3D"
Note of course that I used completely false information for my callback, consumer key, and consumer secret key. Make sure you use the correct information.
If all went well, when you send the request, you should get a response similar to this:
oauth_token=FVk5RQiqwjJaFcRsd1Ite4v6PghP7n&oauth_token_secret=LaXitI8mf7femJ3YIFHlBA6wLGevHa&oauth_callback_confirmed=true
Conclusion
I wouldn’t recommend testing your APIs or Oauth any other way. Using Postman, you get an easy to use interface for a variety of scenarios and you avoid suffering from the annoying browser based CORS errors. There are plenty of other use cases for Postman and why you’d want to use it versus a web browser or other custom application. I just gave two to get you started.

